checkmarkプロパティはそれぞれの項目の前にあるcheckbox又はradioボタン表示させるかどうかを決めます。

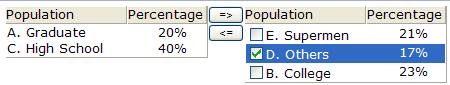
以下の例中で、左のリストボックスから右のリストボックスへと項目を移動させたとき、どのようにcheckboxが自動的に追加されるかわかると思います。checkboxは右から左へ移動するときに外れます。
<hbox>
<listbox id="src" rows="0" multiple="true" width="200px">
<listhead>
<listheader label="Population"/>
<listheader label="Percentage"/>
</listhead>
<listitem id="a" value="A">
<listcell label="A. Graduate"/>
<listcell label="20%"/>
</listitem>
<listitem id="b" value="B">
<listcell label="B. College"/>
<listcell label="23%"/>
</listitem>
<listitem id="c" value="C">
<listcell label="C. High School"/>
<listcell label="40%"/>
</listitem>
<listitem id="d" value="D">
<listcell label="D. Others"/>
<listcell label="17%"/>
</listitem>
</listbox>
<vbox>
<button label="=>" onClick="move(src, dst)"/>
<button label="<=" onClick="move(dst, src)"/>
</vbox>
<listbox id="dst" checkmark="true" rows="0" multiple="true" width="200px">
<listhead>
<listheader label="Population"/>
<listheader label="Percentage"/>
</listhead>
<listitem id="e" value="E">
<listcell label="E. Supermen"/>
<listcell label="21%"/>
</listitem>
</listbox>
<zscript>
void move(Listbox src, Listbox dst) {
Listitem s = src.getSelectedItem();
if (s == null)
Messagebox.show("Select an item first");
else
s.setParent(dst);
}
</zscript>
</hbox>

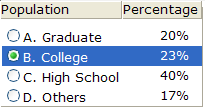
右に表示されているように、multipleプロパティがfalseなら、radioボタンが代わりに表示されます。
vflexプロパティは与えられたスペースに合うように縦方向の伸縮を調節します。いわゆる縦方向の柔軟性です。例えば、リストがブラウザウィンドウ中ではあまりに大きいばあい、ブラウザウィンドウ中で、高さを縮ませてリスト全体を参照できるようにします。
このプロパティはrowsプロパティが指定されていた場合無視されます。