ラジオボタンはオン・オフできるコンポーネントです。ラジオボタンはradiogroupと呼ばれるグループ中でグループ化されます。同じグループの中では一つだけのラジオボタンが選択できます。
<radiogroup onCheck="alert(self.selectedItem.label)">
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
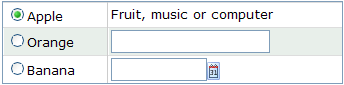
以下に示したように、radiogroupとradioは組み合わせることができ、レイアウトは自分のしたいようにできます。
<radiogroup>
<grid>
<rows>
<row><radio label="Apple" selected="true"/> Fruit, music or computer</row>
<row><radio label="Orange"/><textbox/></row>
<row><radio label="Banana"/><datebox/></row>
</rows>  </grid>
</radiogroup>
</grid>
</radiogroup>
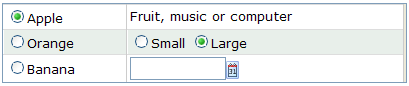
ラジオボタンは一番関係の近い先祖のradiogroupに属しています。以下のように一つのラジオグループを他のものを入れ子することができます。視覚的には重ねているように見えるかもしれませんが、どのグループも独立に操作できます。
<radiogroup>
<grid>
<rows>
<row><radio label="Apple" selected="true"/> Fruit, music or computer</row>
<row><radio label="Orange"/>
<radiogroup>
<radio label="Small"/>
<radio label="Large" selected="true"/>
</radiogroup>
</row>
<row><radio label="Banana"/><datebox/></row>
</rows>  </grid>
</radiogroup>
</grid>
</radiogroup>